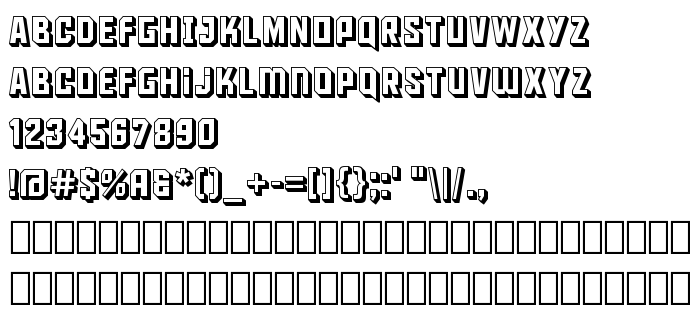
Sur cette page vous pouvez télécharger la police Maus dans sa version I, qui appartient à la famille de polices Maus (Regular tracing). Police créée par Maus. Graphiste : James Arboghast (pour tout communication, utilisez l'adresse suivante : http://www.myfonts.com/designers/arboghast/). Téléchargez Maus gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 35 Kb uniquement.
| Copyright | Copyright (c) James Arboghast/Sentinel Type, 2002. All rights reserved. Please distribute this font. This font is free but the font data & design are copyrighted. Font data is protected by law. You may use it free of charge for any personal use; for comme |
| Famille | Maus |
| Traçage | Regular |
| Identité | JamesArboghast/SentinelType: Maus: 2003 |
| Nom complet | Maus |
| Version | I |
| Nom PostScript | Maus |
| Fabricant | Maus |
| Taille | 35 Kb |
| Marque déposée | Maus is a trademark of James Arboghast/Sentinel Type. |
| Créateur | James Arboghast |
| URL du créateur | http://www.myfonts.com/designers/arboghast/ |
| URL du fournisseur | http://www.myfonts.com/ |

Vous pouvez connecter la police Maus à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=maus);
Activez la police pour le texte dans votre CSS:
font-family: 'Maus', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maus!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: