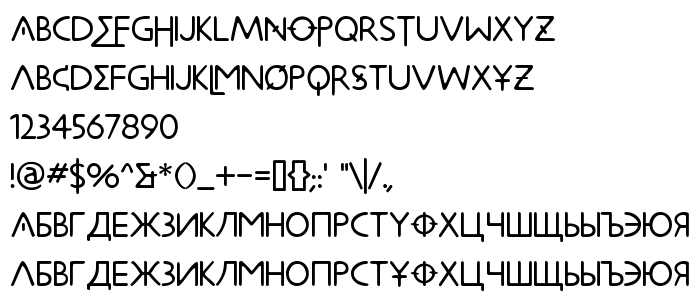
Sur cette page vous pouvez télécharger la police Metrolox dans sa version 1.0; 2000;, qui appartient à la famille de polices Metrolox (Regular tracing). Police créée par Metrolox. Graphiste : Apostrophe & Karen Clemens (pour tout communication, utilisez l'adresse suivante : http://members.home.com/apostrophe/). Téléchargez Metrolox gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices hiéroglyphes, polices latines. Taille de la police: 202 Kb uniquement.
| Copyright | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Famille | Metrolox |
| Traçage | Regular |
| Identité | Apostrophe&KarenClemens: Metrolox: 2000 |
| Nom complet | Metrolox |
| Version | 1.0; 2000; |
| Nom PostScript | Metrolox |
| Fabricant | Metrolox |
| Taille | 202 Kb |
| Créateur | Apostrophe & Karen Clemens |
| URL du créateur | http://members.home.com/apostrophe/ |
| URL du fournisseur | http://members.home.com/apostrophe/ |
| Description | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

Vous pouvez connecter la police Metrolox à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=metrolox);
Activez la police pour le texte dans votre CSS:
font-family: 'Metrolox', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.