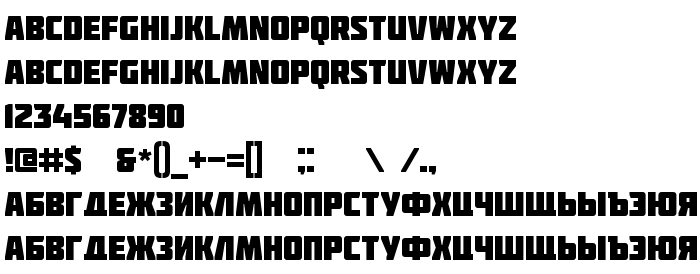
Sur cette page vous pouvez télécharger la police Molot dans sa version Version 1.000 2008 initial release, qui appartient à la famille de polices Molot (Regular tracing). Police créée par Roman Yershov, Jovanny Lemonad. Graphiste : Roman Yershov (pour tout communication, utilisez l'adresse suivante : http://boldhead.livejournal.com/). Téléchargez Molot gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, industrial, polices cyrilliques. Taille de la police: 12 Kb uniquement.
| Famille | Molot |
| Traçage | Regular |
| Identité | RomanYershov,JovannyLemonad: Molot: 2008 |
| Nom complet | Molot |
| Version | Version 1.000 2008 initial release |
| Nom PostScript | Molot |
| Fabricant | Roman Yershov, Jovanny Lemonad |
| Taille | 12 Kb |
| Marque déposée | Molot is a trademark of Roman Yershov, Jovanny Lemonad. |
| Créateur | Roman Yershov |
| URL du créateur | http://boldhead.livejournal.com/ |
| URL du fournisseur | http://boldhead.livejournal.com/ |
| Description de la licence | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Vous pouvez connecter la police Molot à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=molot);
Activez la police pour le texte dans votre CSS:
font-family: 'Molot', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Molot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Molot!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.