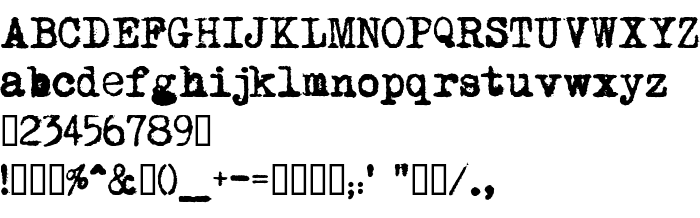
Sur cette page vous pouvez télécharger la police Mom dans sa version CMMT V1.1 08-01-1997 14:49pm(CET), qui appartient à la famille de polices Mom (Regular tracing). Graphiste : Christoph Mueller. Téléchargez Mom gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, polices avec sérif. Taille de la police: 124 Kb uniquement.
| Famille | Mom |
| Traçage | Regular |
| Identité | Mom |
| Nom complet | Mom |
| Version | CMMT V1.1 08-01-1997 14:49pm(CET) |
| Nom PostScript | MomsTypewriter |
| Taille | 124 Kb |
| Marque déposée | Copyright Christoph Mueller 1997 |
| Créateur | Christoph Mueller |
| Description de la licence | This is a [totally free] font !!! Use it as many times and as long as you wish. There's really not a lot to tell about this font. I just typed the whole alphabet on my mom's old typewriter, scaned it, and and made the font. If you are interested in more fonts then send me an e-mail at: [email protected] I do web-site designs, poster designs, t-shirt designs, and a lot more, too. Mom'sTypewriter is copyright Christoph Mueller 1997. This font may not be sold or/and altered without my written permission. This font may be redistributed freely as long as this file is included. http://www.cuci.nl/~nonsuch/free.htm |

Vous pouvez connecter la police Mom à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=moms-typewriter);
Activez la police pour le texte dans votre CSS:
font-family: 'Mom', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mom!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Molot
Police suivante: