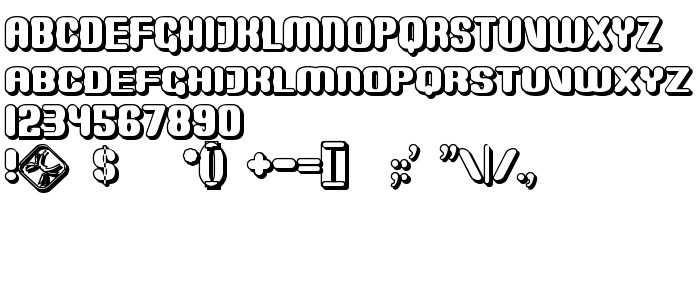
Sur cette page vous pouvez télécharger la police Monster Shadow dans sa version Version 001.000, qui appartient à la famille de polices Monster Shadow (Regular tracing). Police créée par Monster-Shadow. Graphiste : atrax (pour tout communication, utilisez l'adresse suivante : http://antraxja-fonts.iweb.pl). Téléchargez Monster Shadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 57 Kb uniquement.
| Copyright | Copyright (c) atrax - free non commercial use , 2004. All rights reserved. |
| Famille | Monster Shadow |
| Traçage | Regular |
| Identité | atrax-freenoncommercialuse: Monster: 2004 |
| Nom complet | Monster Shadow |
| Version | Version 001.000 |
| Nom PostScript | MonsterShadow |
| Fabricant | Monster-Shadow |
| Taille | 57 Kb |
| Marque déposée | Monster is a trademark of atrax - free non commercial use . |
| Créateur | atrax |
| URL du créateur | http://antraxja-fonts.iweb.pl |
| URL du fournisseur | http://antraxja-fonts.iweb.pl |
| Description de la licence | Free non commercial use. |

Vous pouvez connecter la police Monster Shadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=monster-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=monster-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Monster Shadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=monster-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Monster Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Monster Shadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: