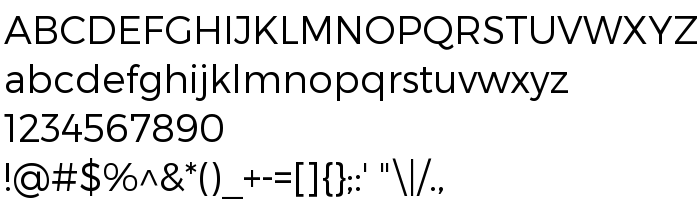
Sur cette page vous pouvez télécharger la police Montserrat Light dans sa version Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, qui appartient à la famille de polices Montserrat (Light tracing). Police créée par Julieta Ulanovsky. Graphiste : Julieta Ulanovsky (pour tout communication, utilisez l'adresse suivante : http://www.zkysky.com.ar/). Téléchargez Montserrat Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices sans-sérif, polices vintage. Taille de la police: 44 Kb uniquement.
| Famille | Montserrat |
| Traçage | Light |
| Identité | 1.000;UKWN;Montserrat-Light |
| Nom complet | Montserrat Light |
| Version | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nom PostScript | Montserrat-Light |
| Fabricant | Julieta Ulanovsky |
| Taille | 44 Kb |
| Créateur | Julieta Ulanovsky |
| URL du créateur | http://www.zkysky.com.ar/ |
| URL du fournisseur | http://www.zkysky.com.ar/ |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Montserrat Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=montserrat-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Montserrat Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montserrat Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montserrat Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: