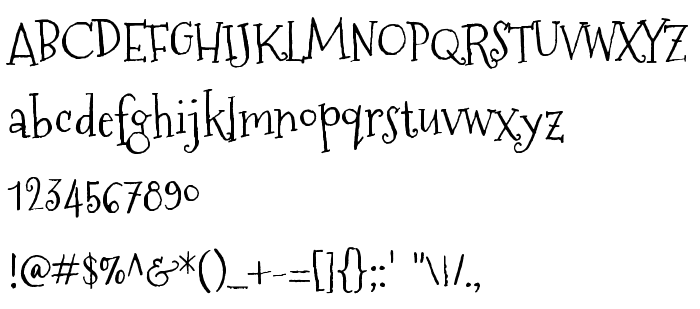
Sur cette page vous pouvez télécharger la police Mountains of Christmas dans sa version Version 1.000, qui appartient à la famille de polices Mountains of Christmas (Regular tracing). Police créée par Font Diner, Inc DBA Tart Workshop. Graphiste : Crystal Kluge (pour tout communication, utilisez l'adresse suivante : http://www.tartworkshop.com). Téléchargez Mountains of Christmas gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: bouncy, childish, cute. Taille de la police: 155 Kb uniquement.
| Famille | Mountains of Christmas |
| Traçage | Regular |
| Identité | FontDiner,IncDBATartWorkshop: Mountains of Christmas: 2010 |
| Nom complet | Mountains of Christmas |
| Version | Version 1.000 |
| Nom PostScript | MountainsofChristmas-Regular |
| Fabricant | Font Diner, Inc DBA Tart Workshop |
| Taille | 155 Kb |
| Marque déposée | Mountains of Christmas is a trademark of Font Diner, Inc DBA Tart Workshop. |
| Créateur | Crystal Kluge |
| URL du créateur | http://www.tartworkshop.com |
| URL du fournisseur | http://www.fontbros.com/tartworkshop.php |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Mountains of Christmas à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=mountains-of-christmas" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=mountains-of-christmas);
Activez la police pour le texte dans votre CSS:
font-family: 'Mountains of Christmas', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=mountains-of-christmas" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mountains of Christmas', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mountains of Christmas!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: