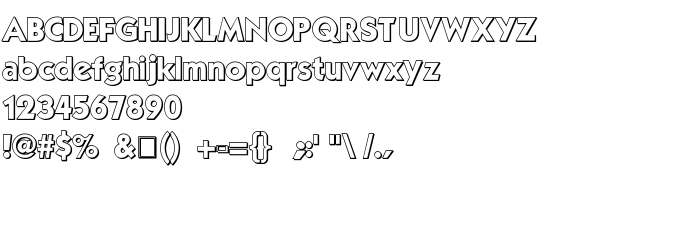
Sur cette page vous pouvez télécharger la police Mouser Outline dans sa version email: [email protected], qui appartient à la famille de polices Mouser Outline (Outline tracing). Police créée par Mouser-Outline. Téléchargez Mouser Outline gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de marques, polices latines. Taille de la police: 65 Kb uniquement.
| Copyright | by Sharkshock Productions 2001 |
| Famille | Mouser Outline |
| Traçage | Outline |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Mouser Outline |
| Version | email: [email protected] |
| Nom PostScript | MouserOutline |
| Fabricant | Mouser-Outline |
| Taille | 65 Kb |

Vous pouvez connecter la police Mouser Outline à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=mouser-outline" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=mouser-outline);
Activez la police pour le texte dans votre CSS:
font-family: 'Mouser Outline', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=mouser-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mouser Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mouser Outline!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.