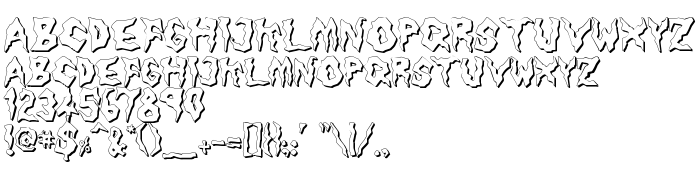
Sur cette page vous pouvez télécharger la police Nameless Harbor dans sa version 2001; 0.1, qui appartient à la famille de polices Nameless Harbor (Regular tracing). Police créée par Nameless-Harbor. Graphiste : S. John Ross & the Cumberland Fontworks (pour tout communication, utilisez l'adresse suivante : www.cumberlandgames.com). Téléchargez Nameless Harbor gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices d'horreur, polices latines. Taille de la police: 76 Kb uniquement.
| Copyright | Copyright (c) S. John Ross, 2001. All rights reserved. |
| Famille | Nameless Harbor |
| Traçage | Regular |
| Identité | S.JohnRoss: Nameless Harbor: 2001 |
| Nom complet | Nameless Harbor |
| Version | 2001; 0.1 |
| Nom PostScript | NamelessHarbor |
| Fabricant | Nameless-Harbor |
| Taille | 76 Kb |
| Marque déposée | Nameless Harbor is a trademark of S. John Ross. |
| Créateur | S. John Ross & the Cumberland Fontworks |
| URL du créateur | www.cumberlandgames.com |
| URL du fournisseur | www.cumberlandgames.com |
| Description | A wild 'thulhu of a font. |

Vous pouvez connecter la police Nameless Harbor à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=nameless-harbor" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=nameless-harbor);
Activez la police pour le texte dans votre CSS:
font-family: 'Nameless Harbor', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=nameless-harbor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nameless Harbor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nameless Harbor!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: