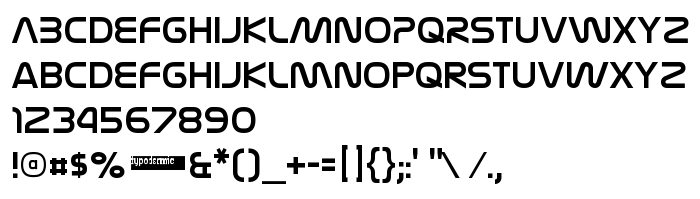
Sur cette page vous pouvez télécharger la police Nasalization Free dans sa version Version 3.200 2004, qui appartient à la famille de polices Nasalization Free (Regular tracing). Police créée par Nasalization-Free. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Nasalization Free gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices gratuites, polices latines. Taille de la police: 43 Kb uniquement.
| Copyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Nasalization family at Typodermic, especially the enigmantic Nasalization Galaxy! http://www.typo |
| Famille | Nasalization Free |
| Traçage | Regular |
| Identité | RayLarabie: Nasalization Free: 2004 |
| Nom complet | Nasalization Free |
| Version | Version 3.200 2004 |
| Nom PostScript | NasalizationFree |
| Fabricant | Nasalization-Free |
| Taille | 43 Kb |
| Marque déposée | Nasalization is a trademark of Ray Larabie |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.typodermic.com |

Vous pouvez connecter la police Nasalization Free à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=nasalization-free" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=nasalization-free);
Activez la police pour le texte dans votre CSS:
font-family: 'Nasalization Free', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=nasalization-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nasalization Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nasalization Free!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« SDF
Police suivante: