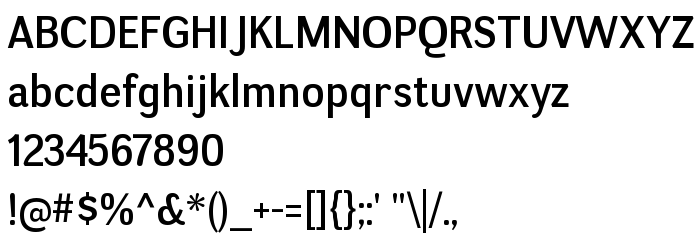
Sur cette page vous pouvez télécharger la police Negotiate Free dans sa version Version 1.000, qui appartient à la famille de polices Negotiate Free (Regular tracing). Police créée par Negotiate-Free. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Negotiate Free gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices sans-sérif. Taille de la police: 121 Kb uniquement.
| Copyright | (c) 2008 Typodermic. This font is freeware. Read attached text file for details. Check out the rest of the Negotiate family and the OpenType version at Typodermic: http://www.typodermic.com |
| Famille | Negotiate Free |
| Traçage | Regular |
| Identité | RayLarabie: Negotiate Free: 2008 |
| Nom complet | Negotiate Free |
| Version | Version 1.000 |
| Nom PostScript | NegotiateFree |
| Fabricant | Negotiate-Free |
| Taille | 121 Kb |
| Marque déposée | Negotiate is a trademark of Typodermic Fonts |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.typodermic.com |

Vous pouvez connecter la police Negotiate Free à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=negotiate-free" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=negotiate-free);
Activez la police pour le texte dans votre CSS:
font-family: 'Negotiate Free', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=negotiate-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Negotiate Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Negotiate Free!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: