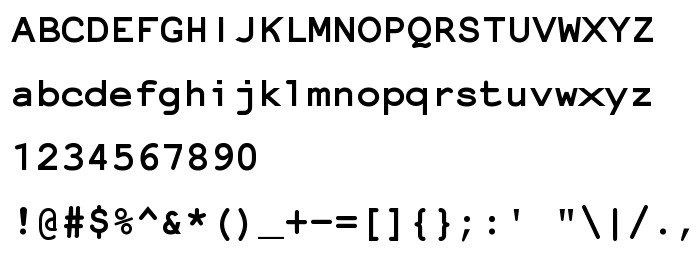
Sur cette page vous pouvez télécharger la police NotCourierSans dans sa version Version 1.1, qui appartient à la famille de polices NotCourierSans (Bold tracing). Police créée par OSP. Graphiste : Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev (pour tout communication, utilisez l'adresse suivante : http://ospublish.constantvzw.org/). Téléchargez NotCourierSans gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: contemporary, paragraph, polices cyrilliques. Taille de la police: 59 Kb uniquement.
| Famille | NotCourierSans |
| Traçage | Bold |
| Identité | FontForge : NotCourierSans : 15-5-2009 |
| Nom complet | NotCourierSans |
| Version | Version 1.1 |
| Nom PostScript | NotCourierSans-Bold |
| Fabricant | OSP |
| Taille | 59 Kb |
| Créateur | Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev |
| URL du créateur | http://ospublish.constantvzw.org/ |
| Description de la licence | This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. |

Vous pouvez connecter la police NotCourierSans à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=notcouriersans);
Activez la police pour le texte dans votre CSS:
font-family: 'NotCourierSans', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NotCourierSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NotCourierSans!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: