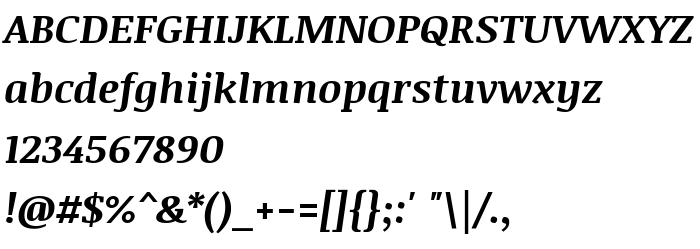
Sur cette page vous pouvez télécharger la police Noticia Text Bold Italic dans sa version Version 1.003, qui appartient à la famille de polices Noticia Text (Bold Italic tracing). Police créée par JM Sole. Graphiste : JM Sole (pour tout communication, utilisez l'adresse suivante : http://jmsole.cl). Téléchargez Noticia Text Bold Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, paragraph. Taille de la police: 85 Kb uniquement.
| Famille | Noticia Text |
| Traçage | Bold Italic |
| Identité | JMSole: Noticia Text Bold Italic: 2011 |
| Nom complet | Noticia Text Bold Italic |
| Version | Version 1.003 |
| Nom PostScript | NoticiaText-BoldItalic |
| Fabricant | JM Sole |
| Taille | 85 Kb |
| Marque déposée | Noticia Text Bold Italic is a trademark of JM Sole. |
| Créateur | JM Sole |
| URL du créateur | http://jmsole.cl |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Noticia Text Bold Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=noticia-text-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=noticia-text-bold-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Noticia Text Bold Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=noticia-text-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noticia Text Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noticia Text Bold Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: