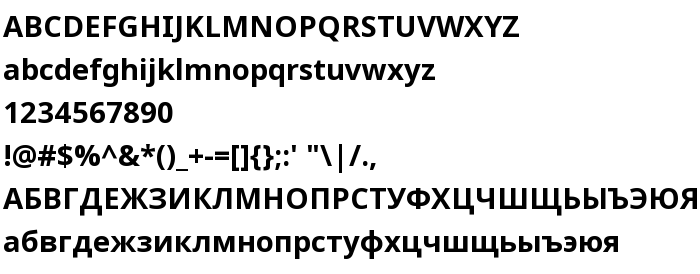
Sur cette page vous pouvez télécharger la police Noto Sans Bold dans sa version Version 1.04, qui appartient à la famille de polices Noto Sans (Bold tracing). Police créée par Monotype Imaging Inc.. Graphiste : Monotype Design team (pour tout communication, utilisez l'adresse suivante : http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Téléchargez Noto Sans Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 305 Kb uniquement.
| Famille | Noto Sans |
| Traçage | Bold |
| Identité | Monotype Imaging - Noto Sans Bold |
| Nom complet | Noto Sans Bold |
| Version | Version 1.04 |
| Nom PostScript | NotoSans-Bold |
| Fabricant | Monotype Imaging Inc. |
| Taille | 305 Kb |
| Marque déposée | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Créateur | Monotype Design team |
| URL du créateur | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL du fournisseur | http://code.google.com/p/noto/ |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Noto Sans Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=noto-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=noto-sans-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Noto Sans Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=noto-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Sans Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: