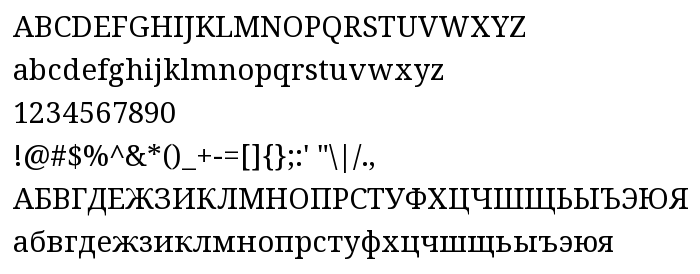
Sur cette page vous pouvez télécharger la police Noto Serif dans sa version Version 1.02, qui appartient à la famille de polices Noto Serif (Regular tracing). Police créée par Monotype Imaging Inc.. Graphiste : Monotype Design team (pour tout communication, utilisez l'adresse suivante : http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Téléchargez Noto Serif gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices avec sérif, polices cyrilliques, serif, transitional. Taille de la police: 343 Kb uniquement.
| Famille | Noto Serif |
| Traçage | Regular |
| Identité | Monotype Imaging - Noto Serif |
| Nom complet | Noto Serif |
| Version | Version 1.02 |
| Nom PostScript | NotoSerif |
| Fabricant | Monotype Imaging Inc. |
| Taille | 343 Kb |
| Marque déposée | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Créateur | Monotype Design team |
| URL du créateur | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL du fournisseur | http://code.google.com/p/noto/ |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Noto Serif à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=noto-serif);
Activez la police pour le texte dans votre CSS:
font-family: 'Noto Serif', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Serif!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Numans »