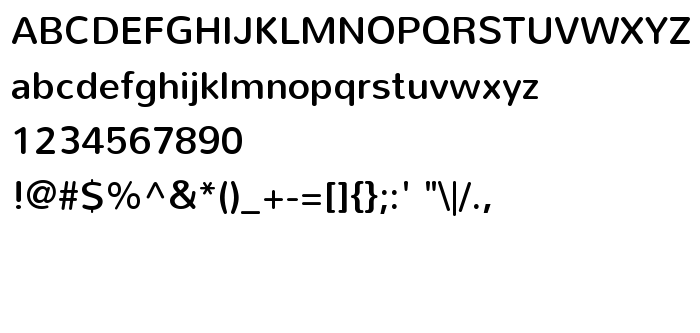
Sur cette page vous pouvez télécharger la police Nunito-Regular dans sa version Version 1.000, qui appartient à la famille de polices Nunito (Regular tracing). Police créée par vernon adams. Graphiste : vernon adams (pour tout communication, utilisez l'adresse suivante : www.newtypography.co.uk). Téléchargez Nunito-Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices sans-sérif, rounded. Taille de la police: 49 Kb uniquement.
| Famille | Nunito |
| Traçage | Regular |
| Identité | vernonadams: Nunito: 2011 |
| Nom complet | Nunito-Regular |
| Version | Version 1.000 |
| Nom PostScript | Nunito-Regular |
| Fabricant | vernon adams |
| Taille | 49 Kb |
| Marque déposée | Nunito is a trademark of vernon adams. |
| Créateur | vernon adams |
| URL du créateur | www.newtypography.co.uk |
| Description de la licence | SIL Open Font License, Version 1.1 This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Nunito-Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=nunito-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=nunito-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Nunito-Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=nunito-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nunito-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nunito-Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: