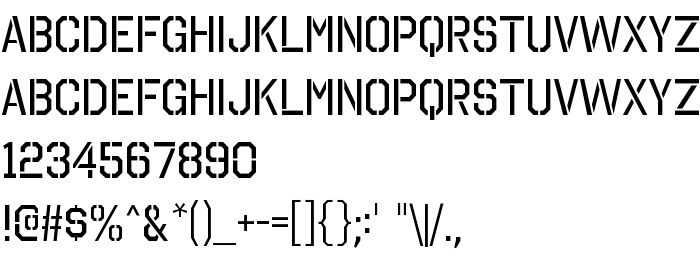
Sur cette page vous pouvez télécharger la police Octin Stencil Free dans sa version Version 1.000, qui appartient à la famille de polices Octin Stencil Free (Regular tracing). Police créée par Octin-Stencil-Free. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Octin Stencil Free gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de sérigraphie, polices gratuites, polices latines. Taille de la police: 101 Kb uniquement.
| Copyright | (c) 2007 Typodermic. This font is freeware. Read attached text file for details. Don't forget to have a look at the rest of the Octin families at Typodermic. http://www.typodermic.com |
| Famille | Octin Stencil Free |
| Traçage | Regular |
| Identité | RayLarabie: Octin Stencil Free: 2007 |
| Nom complet | Octin Stencil Free |
| Version | Version 1.000 |
| Nom PostScript | OctinStencilFree |
| Fabricant | Octin-Stencil-Free |
| Taille | 101 Kb |
| Marque déposée | Octin is a trademark of Typodermic |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.typodermic.com |
| Description | If this font came without a "Typodermic Freeware EULA" file then it was stolen. Please let us know about it at [email protected] |

Vous pouvez connecter la police Octin Stencil Free à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=octin-stencil-free" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=octin-stencil-free);
Activez la police pour le texte dans votre CSS:
font-family: 'Octin Stencil Free', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=octin-stencil-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Octin Stencil Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Octin Stencil Free!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: