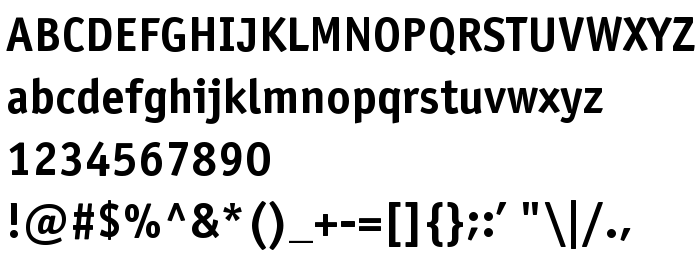
Sur cette page vous pouvez télécharger la police OfficinaSansISOCTT Bold dans sa version TrueType Maker version 3.00.00, qui appartient à la famille de polices OfficinaSansISOCTT (Bold tracing). Police créée par OfficinaSansISOCTT-Bold. Téléchargez OfficinaSansISOCTT Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices sans-sérif. Taille de la police: 59 Kb uniquement.
| Copyright | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |
| Famille | OfficinaSansISOCTT |
| Traçage | Bold |
| Identité | ParaGraph:OfficinaSansISOCTT Bold:1996 |
| Nom complet | OfficinaSansISOCTT Bold |
| Version | TrueType Maker version 3.00.00 |
| Nom PostScript | OfficinaSansISOC-Bold |
| Fabricant | OfficinaSansISOCTT-Bold |
| Taille | 59 Kb |
| Marque déposée | This software is a property of ParaGraph. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |

Vous pouvez connecter la police OfficinaSansISOCTT Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=officinasansisoctt-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=officinasansisoctt-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'OfficinaSansISOCTT Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=officinasansisoctt-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OfficinaSansISOCTT Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OfficinaSansISOCTT Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: