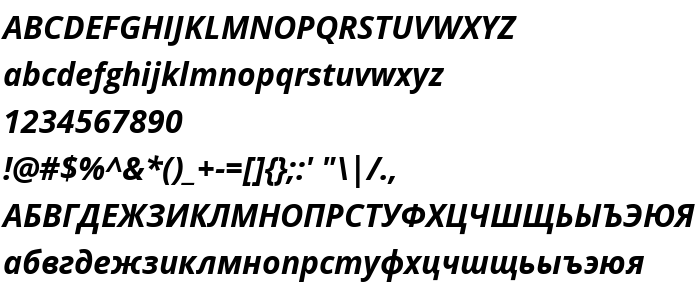
Sur cette page vous pouvez télécharger la police Open Sans Bold Italic dans sa version Version 1.10, qui appartient à la famille de polices Open Sans (Bold Italic tracing). Police créée par Open-Sans-Bold-Italic. Téléchargez Open Sans Bold Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 208 Kb uniquement.
| Copyright | Digitized data copyright © 2010-2011, Google Corporation. |
| Famille | Open Sans |
| Traçage | Bold Italic |
| Identité | Ascender - Open Sans Bold Italic Build 100 |
| Nom complet | Open Sans Bold Italic |
| Version | Version 1.10 |
| Nom PostScript | OpenSans-BoldItalic |
| Fabricant | Open-Sans-Bold-Italic |
| Taille | 208 Kb |
| Marque déposée | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| URL du créateur | http://www.ascendercorp.com/typedesigners.html |
| URL du fournisseur | http://www.ascendercorp.com/ |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Open Sans Bold Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=open-sans-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=open-sans-bold-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Open Sans Bold Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=open-sans-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Bold Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: