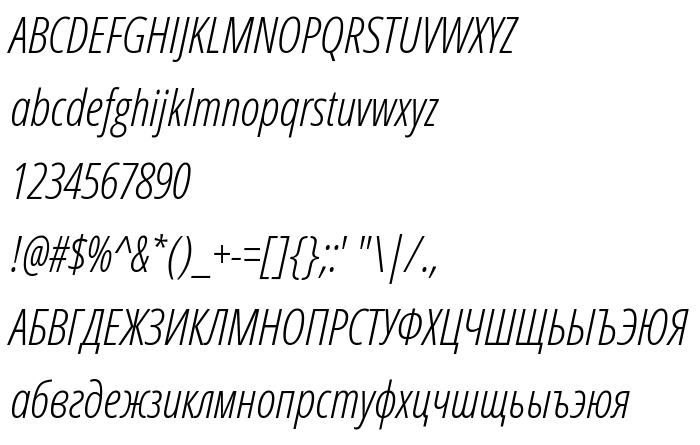
Sur cette page vous pouvez télécharger la police Open Sans Cond Light Italic dans sa version Version 1.10, qui appartient à la famille de polices Open Sans Condensed Light (Italic tracing). Police créée par Ascender Corporation. Graphiste : Ascender Fonts (pour tout communication, utilisez l'adresse suivante : http://www.ascendercorp.com/typedesigners.html). Téléchargez Open Sans Cond Light Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, headings, oblique. Taille de la police: 206 Kb uniquement.
| Famille | Open Sans Condensed Light |
| Traçage | Italic |
| Identité | Ascender - Open Sans Condensed Light Italic Build 100 |
| Nom complet | Open Sans Cond Light Italic |
| Version | Version 1.10 |
| Nom PostScript | OpenSans-CondensedLightItalic |
| Fabricant | Ascender Corporation |
| Taille | 206 Kb |
| Marque déposée | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Créateur | Ascender Fonts |
| URL du créateur | http://www.ascendercorp.com/typedesigners.html |
| URL du fournisseur | http://www.ascendercorp.com/ |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Open Sans Cond Light Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Open Sans Cond Light Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Cond Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Cond Light Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: