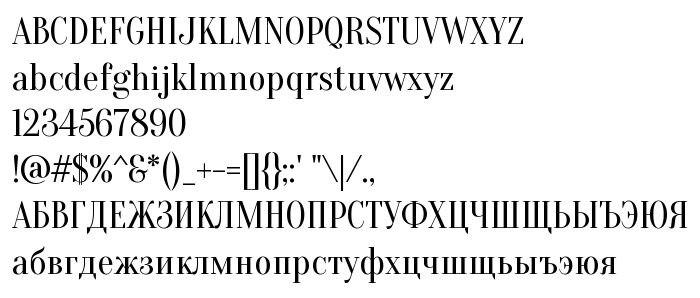
Sur cette page vous pouvez télécharger la police Oranienbaum dans sa version Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", qui appartient à la famille de polices Oranienbaum (Regular tracing). Police créée par Oleg Pospelov and jovanny Lemonad. Graphiste : Oleg Pospelov and Jovanny Lemonad (pour tout communication, utilisez l'adresse suivante : http://pospelov.com/). Téléchargez Oranienbaum gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: high contrast, polices avec sérif, polices cyrilliques. Taille de la police: 138 Kb uniquement.
| Famille | Oranienbaum |
| Traçage | Regular |
| Identité | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Nom complet | Oranienbaum |
| Version | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| Nom PostScript | Oranienbaum-Regular |
| Fabricant | Oleg Pospelov and jovanny Lemonad |
| Taille | 138 Kb |
| Marque déposée | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Créateur | Oleg Pospelov and Jovanny Lemonad |
| URL du créateur | http://pospelov.com/ |
| URL du fournisseur | http://jovanny.ru/ |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Oranienbaum à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=oranienbaum);
Activez la police pour le texte dans votre CSS:
font-family: 'Oranienbaum', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: