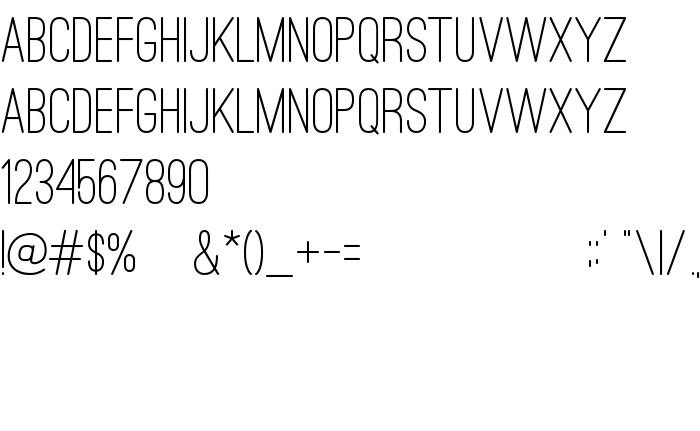
Sur cette page vous pouvez télécharger la police Ostrich Sans Rounded Medium dans sa version Version 1.001, qui appartient à la famille de polices Ostrich Sans Rounded (Medium tracing). Police créée par Tyler Finck. Graphiste : Tyler Finck (pour tout communication, utilisez l'adresse suivante : http://www.sursly.com). Téléchargez Ostrich Sans Rounded Medium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: contemporary, dashed, dots. Taille de la police: 15 Kb uniquement.
| Famille | Ostrich Sans Rounded |
| Traçage | Medium |
| Identité | TylerFinck: Ostrich Sans Condensed SemiBold Rounded: 2011 |
| Nom complet | Ostrich Sans Rounded Medium |
| Version | Version 1.001 |
| Nom PostScript | OstrichSansRounded-Medium |
| Fabricant | Tyler Finck |
| Taille | 15 Kb |
| Marque déposée | Ostrich Sans Rounded Medium is a trademark of Tyler Finck. |
| Créateur | Tyler Finck |
| URL du créateur | http://www.sursly.com |
| URL du fournisseur | http://www.sursly.com |
| Description de la licence | Just let me know if and where you use it! Enjoy :) |
| URL of license | http://www.sursly.com |

Vous pouvez connecter la police Ostrich Sans Rounded Medium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ostrich-sans-rounded-medium" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ostrich-sans-rounded-medium);
Activez la police pour le texte dans votre CSS:
font-family: 'Ostrich Sans Rounded Medium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ostrich-sans-rounded-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ostrich Sans Rounded Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ostrich Sans Rounded Medium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: