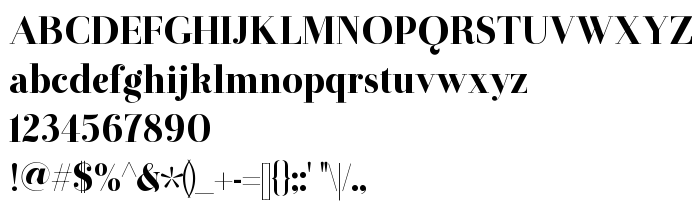
Sur cette page vous pouvez télécharger la police Otama.ep dans sa version Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, qui appartient à la famille de polices Otama.ep (Regular tracing). Graphiste : Tim Donaldson. Téléchargez Otama.ep gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: elegant, paragraph, polices avec sérif. Taille de la police: 34 Kb uniquement.
| Famille | Otama.ep |
| Traçage | Regular |
| Identité | 1.000;UKWN;Otama-ep |
| Nom complet | Otama.ep |
| Version | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| Nom PostScript | Otama-ep |
| Taille | 34 Kb |
| Marque déposée | Please refer to the Copyright section for the font trademark attribution notices. |
| Créateur | Tim Donaldson |
| Description de la licence | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

Vous pouvez connecter la police Otama.ep à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=otama-ep);
Activez la police pour le texte dans votre CSS:
font-family: 'Otama.ep', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: