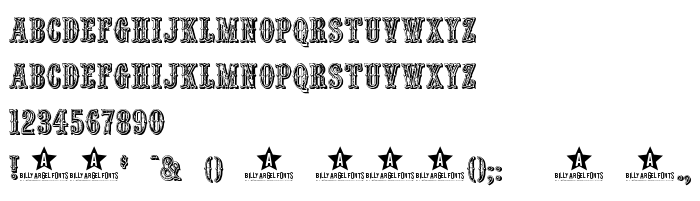
Sur cette page vous pouvez télécharger la police Outlaw dans sa version Version 1.000, qui appartient à la famille de polices Outlaw (Regular tracing). Police créée par Outlaw-. Graphiste : Billy Argel (pour tout communication, utilisez l'adresse suivante : http://billyargel.blogspot.com/). Téléchargez Outlaw gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices occidentales. Taille de la police: 497 Kb uniquement.
| Copyright | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Famille | Outlaw |
| Traçage | Regular |
| Identité | BillyArgel: Outlaw : 2008 |
| Nom complet | Outlaw |
| Version | Version 1.000 |
| Nom PostScript | Outlaw |
| Fabricant | Outlaw- |
| Taille | 497 Kb |
| Marque déposée | Outlaw is a trademark of Billy Argel. |
| Créateur | Billy Argel |
| URL du créateur | http://billyargel.blogspot.com/ |
| URL du fournisseur | http://billyargel.blogspot.com/ |
| Description | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Description de la licence | free - embeddable version available |
| URL of license | http://billyargel.blogspot.com/ |

Vous pouvez connecter la police Outlaw à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=outlaw-" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=outlaw-);
Activez la police pour le texte dans votre CSS:
font-family: 'Outlaw ', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=outlaw-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Outlaw ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Outlaw !</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.