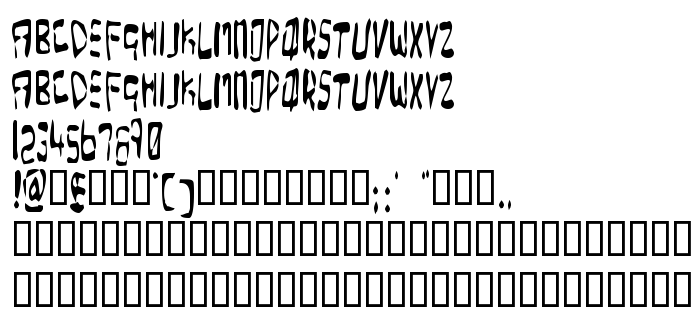
Sur cette page vous pouvez télécharger la police Over Expose dans sa version Only, qui appartient à la famille de polices Over Expose (Regular tracing). Police créée par Over-Expose. Téléchargez Over Expose gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices alternatives, polices latines. Taille de la police: 20 Kb uniquement.
| Copyright | Copyright Future Fonts |
| Famille | Over Expose |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Over Expose |
| Nom complet | Over Expose |
| Version | Only |
| Nom PostScript | OverExpose |
| Fabricant | Over-Expose |
| Taille | 20 Kb |

Vous pouvez connecter la police Over Expose à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=over-expose" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=over-expose);
Activez la police pour le texte dans votre CSS:
font-family: 'Over Expose', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=over-expose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Over Expose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Over Expose!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Uneek »