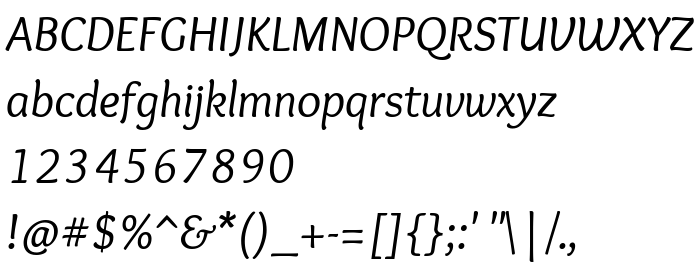
Sur cette page vous pouvez télécharger la police Overlock-Italic dans sa version Version 1.001, qui appartient à la famille de polices Overlock (Italic tracing). Police créée par Dario Manuel Muhafara. Graphiste : Dario Muhafara (pour tout communication, utilisez l'adresse suivante : www.tipo.net.ar). Téléchargez Overlock-Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 44 Kb uniquement.
| Famille | Overlock |
| Traçage | Italic |
| Identité | DarioManuelMuhafara: Overlock Italic: 2011 |
| Nom complet | Overlock-Italic |
| Version | Version 1.001 |
| Nom PostScript | Overlock-Italic |
| Fabricant | Dario Manuel Muhafara |
| Taille | 44 Kb |
| Marque déposée | Overlock is a trademark of Dario Manuel Muhafara. |
| Créateur | Dario Muhafara |
| URL du créateur | www.tipo.net.ar |
| URL du fournisseur | www.tipo.net.ar |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Overlock-Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=overlock-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=overlock-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Overlock-Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=overlock-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Overlock-Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Overlock-Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Overlock »