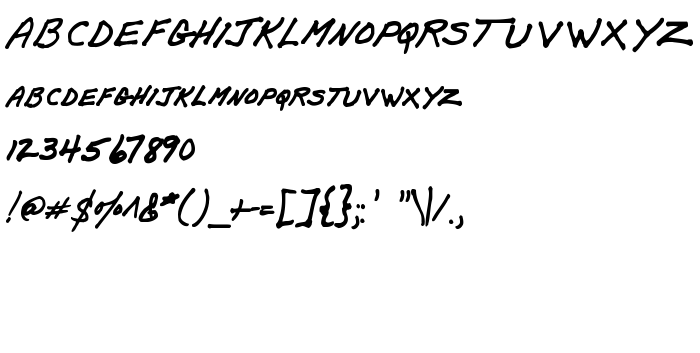
Sur cette page vous pouvez télécharger la police PapaMano AOE dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices PapaMano AOE (Regular tracing). Police créée par PapaMano-AOE. Graphiste : Brian J. Bonislawsky, Astigmatic (pour tout communication, utilisez l'adresse suivante : http://www.astigmatic.com/). Téléchargez PapaMano AOE gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 82 Kb uniquement.
| Copyright | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Famille | PapaMano AOE |
| Traçage | Regular |
| Identité | Astigmatic(AOETI): PapaMano AOE: 2006 |
| Nom complet | PapaMano AOE |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | PapaManoAOE |
| Fabricant | PapaMano-AOE |
| Taille | 82 Kb |
| Marque déposée | PapaMano AOE is a trademark of Astigmatic (AOETI). |
| Créateur | Brian J. Bonislawsky, Astigmatic |
| URL du créateur | http://www.astigmatic.com/ |
| URL du fournisseur | http://www.astigmatic.com/ |

Vous pouvez connecter la police PapaMano AOE à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=papamano-aoe" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=papamano-aoe);
Activez la police pour le texte dans votre CSS:
font-family: 'PapaMano AOE', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=papamano-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PapaMano AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PapaMano AOE!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: