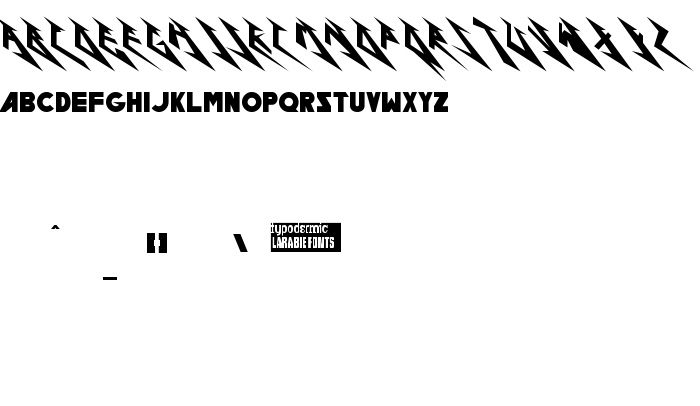
Sur cette page vous pouvez télécharger la police Pastor of Muppets Flipped dans sa version Version 2.000 2004, qui appartient à la famille de polices Pastor of Muppets Flipped (Regular tracing). Police créée par Pastor-of-Muppets-Flipped. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Pastor of Muppets Flipped gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices de films, polices gratuites. Taille de la police: 24 Kb uniquement.
| Copyright | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Famille | Pastor of Muppets Flipped |
| Traçage | Regular |
| Identité | RayLarabie: Pastor of Muppets Flipped: 1998 |
| Nom complet | Pastor of Muppets Flipped |
| Version | Version 2.000 2004 |
| Nom PostScript | PastorofMuppetsFlipped |
| Fabricant | Pastor-of-Muppets-Flipped |
| Taille | 24 Kb |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | Originally created in 1998. Accents added in 2004. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Vous pouvez connecter la police Pastor of Muppets Flipped à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=pastor-of-muppets-flipped" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=pastor-of-muppets-flipped);
Activez la police pour le texte dans votre CSS:
font-family: 'Pastor of Muppets Flipped', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=pastor-of-muppets-flipped" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pastor of Muppets Flipped', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pastor of Muppets Flipped!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: