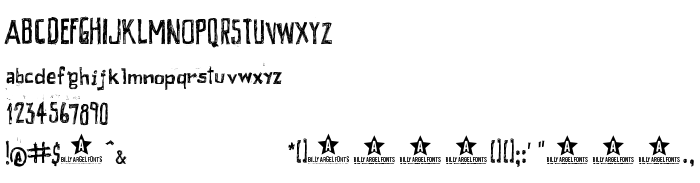
Sur cette page vous pouvez télécharger la police PEIXE FRITO dans sa version Version 1.000 2008 initial release, qui appartient à la famille de polices PEIXE FRITO (Regular tracing). Police créée par PEIXE-FRITO. Graphiste : Billy Argel (pour tout communication, utilisez l'adresse suivante : http://billyargel.blogspot.com/). Téléchargez PEIXE FRITO gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 288 Kb uniquement.
| Copyright | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Famille | PEIXE FRITO |
| Traçage | Regular |
| Identité | PEIXE FRITO |
| Nom complet | PEIXE FRITO |
| Version | Version 1.000 2008 initial release |
| Nom PostScript | PEIXEFRITO |
| Fabricant | PEIXE-FRITO |
| Taille | 288 Kb |
| Marque déposée | PEIXE FRITO is a trademark of Billy Argel. |
| Créateur | Billy Argel |
| URL du créateur | http://billyargel.blogspot.com/ |
| URL du fournisseur | http://billyargel.blogspot.com/ |
| Description | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Description de la licence | for commercial license contact [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

Vous pouvez connecter la police PEIXE FRITO à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=peixe-frito" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=peixe-frito);
Activez la police pour le texte dans votre CSS:
font-family: 'PEIXE FRITO', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=peixe-frito" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PEIXE FRITO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PEIXE FRITO!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Robokid »