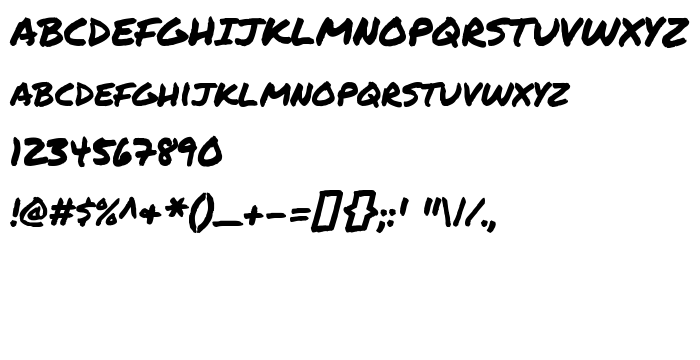
Sur cette page vous pouvez télécharger la police Permanent Marker dans sa version Version 1.000, qui appartient à la famille de polices Permanent Marker (Regular tracing). Police créée par Font Diner, Inc. Graphiste : Font Diner, Inc (pour tout communication, utilisez l'adresse suivante : http://www.fontdiner.com). Téléchargez Permanent Marker gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: casual, grunge, polices manuscrites. Taille de la police: 73 Kb uniquement.
| Famille | Permanent Marker |
| Traçage | Regular |
| Identité | FontDiner,Inc: Permanent Marker: 2010 |
| Nom complet | Permanent Marker |
| Version | Version 1.000 |
| Nom PostScript | PermanentMarker |
| Fabricant | Font Diner, Inc |
| Taille | 73 Kb |
| Marque déposée | Permanent Marker is a trademark of Font Diner, Inc. |
| Créateur | Font Diner, Inc |
| URL du créateur | http://www.fontdiner.com |
| URL du fournisseur | http://www.fontdiner.com |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Permanent Marker à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=permanent-marker);
Activez la police pour le texte dans votre CSS:
font-family: 'Permanent Marker', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Permanent Marker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Permanent Marker!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Pecita
Police suivante: