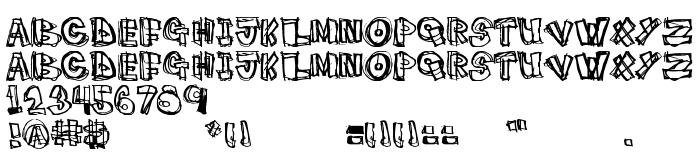
Sur cette page vous pouvez télécharger la police pigeon_snatch dans sa version Macromedia Fontographer 4.1 9/10/97, qui appartient à la famille de polices pigeon_snatch (Regular tracing). Police créée par pigeon_snatch. Téléchargez pigeon_snatch gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 158 Kb uniquement.
| Copyright | ryan waller and pigeons and fonts and bert |
| Famille | pigeon_snatch |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 pigeon_snatch |
| Nom complet | pigeon_snatch |
| Version | Macromedia Fontographer 4.1 9/10/97 |
| Nom PostScript | Pigeonsnatch |
| Fabricant | pigeon_snatch |
| Taille | 158 Kb |

Vous pouvez connecter la police pigeon_snatch à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=pigeon_snatch" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=pigeon_snatch);
Activez la police pour le texte dans votre CSS:
font-family: 'pigeon_snatch', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=pigeon_snatch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'pigeon_snatch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with pigeon_snatch!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Pinewood »