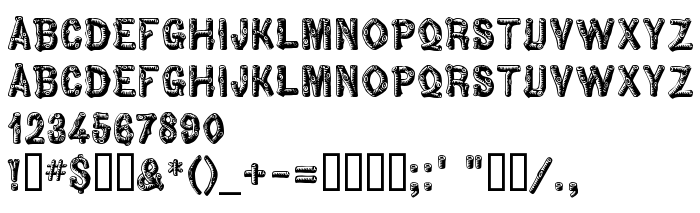
Sur cette page vous pouvez télécharger la police Pinewood dans sa version Macromedia Fontographer 4.1 8/22/98, qui appartient à la famille de polices Pinewood (Regular tracing). Police créée par Pinewood. Téléchargez Pinewood gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines, polices occidentales. Taille de la police: 176 Kb uniquement.
| Copyright | 1.01 Pinewood ©1993 By Richard William Mueller |
| Famille | Pinewood |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Pinewood |
| Nom complet | Pinewood |
| Version | Macromedia Fontographer 4.1 8/22/98 |
| Nom PostScript | Pinewood |
| Fabricant | Pinewood |
| Taille | 176 Kb |

Vous pouvez connecter la police Pinewood à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=pinewood" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=pinewood);
Activez la police pour le texte dans votre CSS:
font-family: 'Pinewood', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=pinewood" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pinewood', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pinewood!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: