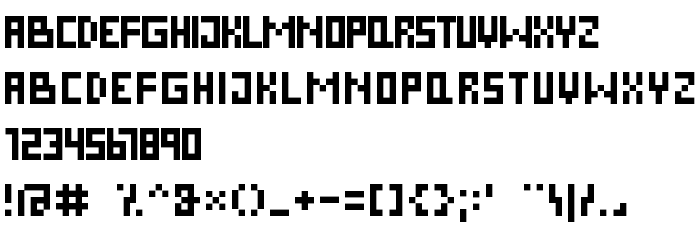
Sur cette page vous pouvez télécharger la police Pixel Cyr Normal dans sa version Version 2.0; 2002; initial release, qui appartient à la famille de polices Pixel Cyr (Normal tracing). Police créée par Pixel-Cyr-Normal. Graphiste : Swamp Design & Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : http://surf.to/swamp/ & http://www.d-s.ru/). Téléchargez Pixel Cyr Normal gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices numériques. Taille de la police: 52 Kb uniquement.
| Copyright | Copyright (c) Swamp Design & Dubina Nikolay, 2002. All rights reserved. |
| Famille | Pixel Cyr |
| Traçage | Normal |
| Identité | SwampDesign&DubinaNikolay: Pixel Cyr Normal: 2002 |
| Nom complet | Pixel Cyr Normal |
| Version | Version 2.0; 2002; initial release |
| Nom PostScript | PixelCyr-Normal |
| Fabricant | Pixel-Cyr-Normal |
| Taille | 52 Kb |
| Marque déposée | Pixel Cyr Normal is a trademark of the Swamp Design & Dubina Nikolay. |
| Créateur | Swamp Design & Dubina Nikolay |
| URL du créateur | http://surf.to/swamp/ & http://www.d-s.ru/ |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.d-s.ru/) - cyrillic (russian) table |

Vous pouvez connecter la police Pixel Cyr Normal à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=pixel-cyr-normal);
Activez la police pour le texte dans votre CSS:
font-family: 'Pixel Cyr Normal', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Cyr Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Cyr Normal!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: