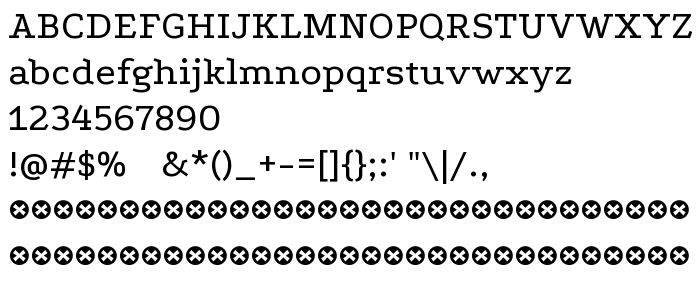
Sur cette page vous pouvez télécharger la police Podkova dans sa version Version 1.000, qui appartient à la famille de polices Podkova (Regular tracing). Police créée par Ilya Yudin | Cyreal. Graphiste : Ilya Yudin| Cyreal (pour tout communication, utilisez l'adresse suivante : http://cyreal.org). Téléchargez Podkova gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph. Taille de la police: 51 Kb uniquement.
| Famille | Podkova |
| Traçage | Regular |
| Identité | IlyaYudin|Cyreal: Podkova: 2011 |
| Nom complet | Podkova |
| Version | Version 1.000 |
| Nom PostScript | Podkova |
| Fabricant | Ilya Yudin | Cyreal |
| Taille | 51 Kb |
| Marque déposée | Podkova is a trademark of Ilya Yudin | Cyreal. |
| Créateur | Ilya Yudin| Cyreal |
| URL du créateur | http://cyreal.org |
| URL du fournisseur | http://cyreal.org |
| Description de la licence | Copyright (c) 2011, Ilya Yudin, with Reserved Font Name Podkova. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Podkova à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=podkova" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=podkova);
Activez la police pour le texte dans votre CSS:
font-family: 'Podkova', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=podkova" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Podkova', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Podkova!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: