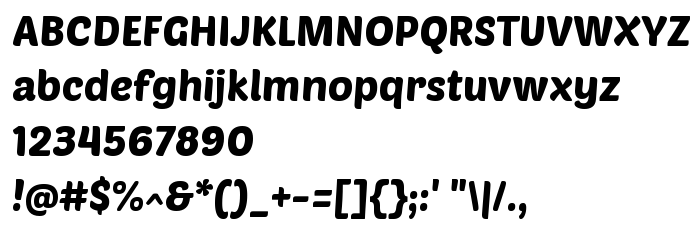
Sur cette page vous pouvez télécharger la police PoetsenOne dans sa version Version 1.000, qui appartient à la famille de polices PoetsenOne (Regular tracing). Police créée par Pablo Impallari, Rodrigo Fuenzalida. Graphiste : Rodrigo Fuenzalida, Pablo Impallari (pour tout communication, utilisez l'adresse suivante : www.impallari.com, www.rfuenzalida.com). Téléchargez PoetsenOne gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: brush, brushed, casual. Taille de la police: 82 Kb uniquement.
| Famille | PoetsenOne |
| Traçage | Regular |
| Identité | PabloImpallari,RodrigoFuenzalida: PoetsenOne: 2012 |
| Nom complet | PoetsenOne |
| Version | Version 1.000 |
| Nom PostScript | PoetsenOne-Regular |
| Fabricant | Pablo Impallari, Rodrigo Fuenzalida |
| Taille | 82 Kb |
| Marque déposée | Poetsen is a trademark of Pablo Impallari, Rodrigo Fuenzalida. |
| Créateur | Rodrigo Fuenzalida, Pablo Impallari |
| URL du créateur | www.impallari.com, www.rfuenzalida.com |
| URL du fournisseur | www.impallari.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police PoetsenOne à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=poetsen);
Activez la police pour le texte dans votre CSS:
font-family: 'PoetsenOne', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PoetsenOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PoetsenOne!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.