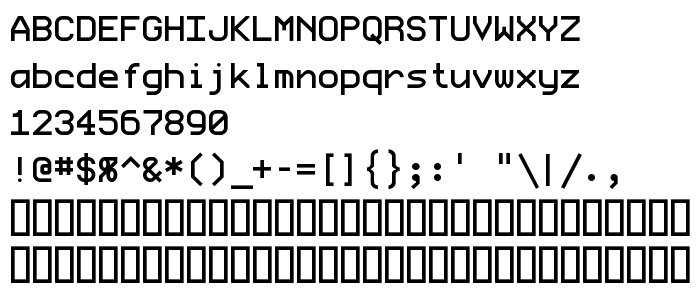
Sur cette page vous pouvez télécharger la police ProFontWindows dans sa version ProFontWindows 2.3, qui appartient à la famille de polices ProFontWindows (Regular tracing). Graphiste : SQ Software. Téléchargez ProFontWindows gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices sans-sérif, programming. Taille de la police: 56 Kb uniquement.
| Famille | ProFontWindows |
| Traçage | Regular |
| Identité | ProFontWindows 2.3 |
| Nom complet | ProFontWindows |
| Version | ProFontWindows 2.3 |
| Nom PostScript | ProFontWindows |
| Taille | 56 Kb |
| Créateur | SQ Software |
| Description de la licence | “ProFont Distribution” is Copyright © 1997, SQ Software. The ProFont fonts are Copyright © 1997, Carl R. Osterwald. It is our intention that “ProFont Distribution” get the widest possible distribution. You may redistribute unmodified copies of “ProFont Distriubtion” as long as it is accompanied by an unmodified copy of “About ProFont Distribution 2.2” (this file). You may not charge anyone money for the “ProFont Distribution” package itself. The “ProFont Distribution” package can be distributed for free along with products for which you do charge money. The “ProFont Distribution” package can also be distributed for free as part of collections of more than 10 third party products sold as a collection (such as on the Apprentice CD series). If you do distribute “ProFont Distribution” along with another product or as part of a collection, Stephen C. Gilardi and Carl R. Osterwald would appreciate very much each receiving a complimentary copy of the whole distribution (e.g., any CD-ROM it appears on), but this is not a requirement. If you have questions about redistribution, please contact Stephen C. Gilardi at [email protected]. |

Vous pouvez connecter la police ProFontWindows à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=profontwindows" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=profontwindows);
Activez la police pour le texte dans votre CSS:
font-family: 'ProFontWindows', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=profontwindows" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ProFontWindows', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ProFontWindows!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: