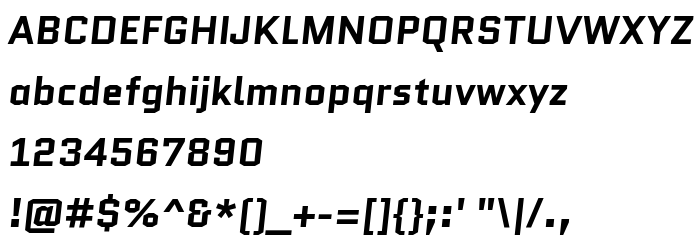
Sur cette page vous pouvez télécharger la police Quantico Bold Italic dans sa version Version 2.002, qui appartient à la famille de polices Quantico (Bold Italic tracing). Police créée par MADtype. Graphiste : Matt Desmond (pour tout communication, utilisez l'adresse suivante : http://www.madtype.com). Téléchargez Quantico Bold Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: military, oblique, octagon. Taille de la police: 17 Kb uniquement.
| Famille | Quantico |
| Traçage | Bold Italic |
| Identité | MADtype: Quantico Bold Italic: 2011 |
| Nom complet | Quantico Bold Italic |
| Version | Version 2.002 |
| Nom PostScript | Quantico-BoldItalic |
| Fabricant | MADtype |
| Taille | 17 Kb |
| Marque déposée | Quantico is a trademark of Matt Desmond. |
| Créateur | Matt Desmond |
| URL du créateur | http://www.madtype.com |
| URL du fournisseur | http://www.madtype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Quantico Bold Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=quantico-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=quantico-bold-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Quantico Bold Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=quantico-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quantico Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quantico Bold Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: