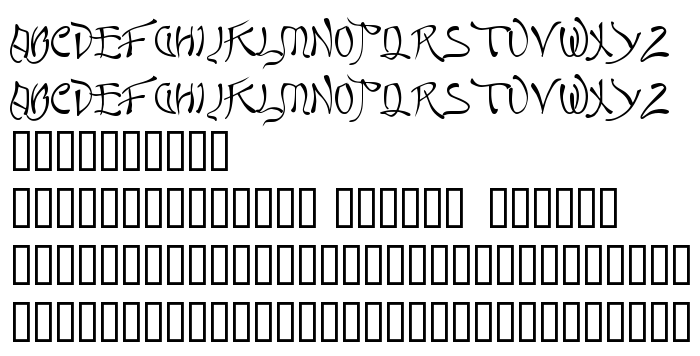
Sur cette page vous pouvez télécharger la police Quasi dans sa version Macromedia Fontographer 4.1.3 6/10/98, qui appartient à la famille de polices Quasi (Regular tracing). Police créée par Quasi. Téléchargez Quasi gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines, polices orientales. Taille de la police: 17 Kb uniquement.
| Copyright | Quasi font v1 created by Harold Lohner, 1998, and placed into the public domain by him. Based on an historic font "QuasiJapanese." [email protected] |
| Famille | Quasi |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.3 Quasi |
| Nom complet | Quasi |
| Version | Macromedia Fontographer 4.1.3 6/10/98 |
| Nom PostScript | Quasi |
| Fabricant | Quasi |
| Taille | 17 Kb |

Vous pouvez connecter la police Quasi à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=quasi" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=quasi);
Activez la police pour le texte dans votre CSS:
font-family: 'Quasi', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=quasi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quasi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quasi!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
RDHoney »