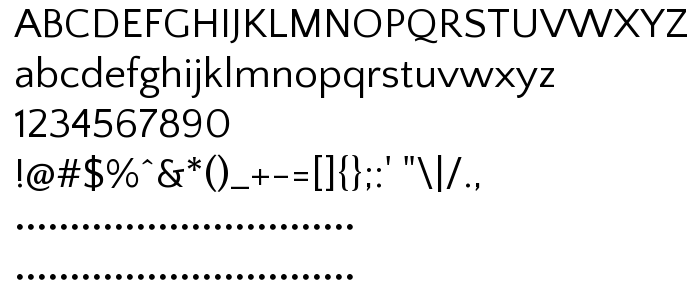
Sur cette page vous pouvez télécharger la police Quattrocento Sans dans sa version Version 2.000, qui appartient à la famille de polices Quattrocento Sans (Regular tracing). Police créée par Pablo Impallari, Igino Marini, Brenda Gallo. Graphiste : Pablo Impallari (pour tout communication, utilisez l'adresse suivante : www.impallari.com). Téléchargez Quattrocento Sans gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: oblique, paragraph, polices sans-sérif. Taille de la police: 38 Kb uniquement.
| Famille | Quattrocento Sans |
| Traçage | Regular |
| Identité | PabloImpallari,IginoMarini,BrendaGallo: Quattrocento Sans: 2011 |
| Nom complet | Quattrocento Sans |
| Version | Version 2.000 |
| Nom PostScript | QuattrocentoSans |
| Fabricant | Pablo Impallari, Igino Marini, Brenda Gallo |
| Taille | 38 Kb |
| Marque déposée | Quattrocento Sans is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Créateur | Pablo Impallari |
| URL du créateur | www.impallari.com |
| URL du fournisseur | www.impallari.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Quattrocento Sans à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=quattrocento-sans" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=quattrocento-sans);
Activez la police pour le texte dans votre CSS:
font-family: 'Quattrocento Sans', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=quattrocento-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quattrocento Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quattrocento Sans!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: