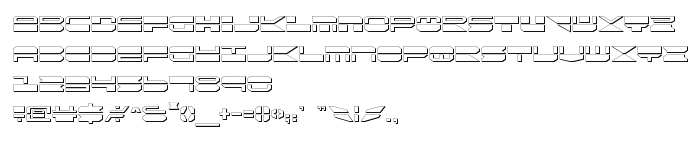
Sur cette page vous pouvez télécharger la police Quickmark Shadow dans sa version 1, qui appartient à la famille de polices Quickmark Shadow (Shadow tracing). Police créée par Quickmark-Shadow. Graphiste : Daniel Zadorozny. Téléchargez Quickmark Shadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 79 Kb uniquement.
| Copyright | 2004 Iconian Fonts - www.iconian.com |
| Famille | Quickmark Shadow |
| Traçage | Shadow |
| Identité | Quickmark Shadow |
| Nom complet | Quickmark Shadow |
| Version | 1 |
| Nom PostScript | QuickmarkShadow |
| Fabricant | Quickmark-Shadow |
| Taille | 79 Kb |
| Créateur | Daniel Zadorozny |

Vous pouvez connecter la police Quickmark Shadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=quickmark-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Quickmark Shadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: