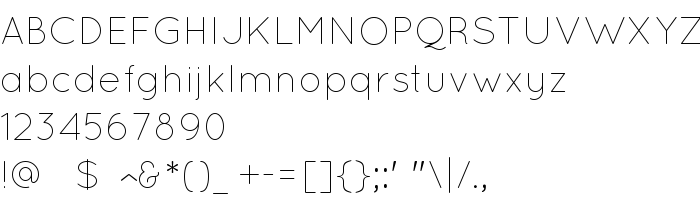
Sur cette page vous pouvez télécharger la police Quicksand Light dans sa version 1.002, qui appartient à la famille de polices Quicksand (Light tracing). Police créée par Andrew Paglinawan. Graphiste : Andrew Paglinawan (pour tout communication, utilisez l'adresse suivante : www.andrewpaglinawan.com). Téléchargez Quicksand Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: contemporary, dashed, dots. Taille de la police: 26 Kb uniquement.
| Famille | Quicksand |
| Traçage | Light |
| Identité | AndrewPaglinawan: Quicksand Italic: 2008 |
| Nom complet | Quicksand Light |
| Version | 1.002 |
| Nom PostScript | Quicksand-Light |
| Fabricant | Andrew Paglinawan |
| Taille | 26 Kb |
| Marque déposée | Quicksand Bold is a trademark of the Andrew Paglinawan. |
| Créateur | Andrew Paglinawan |
| URL du créateur | www.andrewpaglinawan.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Quicksand Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=quicksand-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=quicksand-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Quicksand Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=quicksand-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quicksand Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quicksand Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: