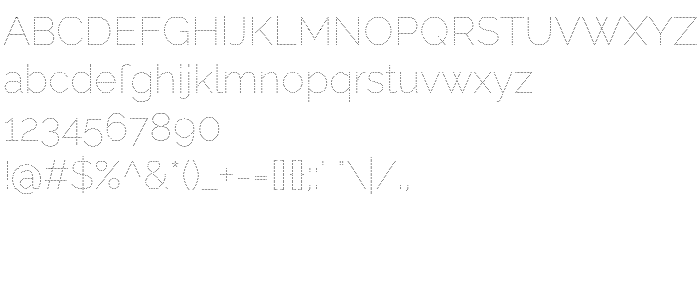
Sur cette page vous pouvez télécharger la police Raleway Dots dans sa version Version 1.000, qui appartient à la famille de polices Raleway Dots (Regular tracing). Police créée par Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo. Graphiste : Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo (pour tout communication, utilisez l'adresse suivante : http://pixelspread.com). Téléchargez Raleway Dots gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: dots, sans, humanist. Taille de la police: 455 Kb uniquement.
| Famille | Raleway Dots |
| Traçage | Regular |
| Identité | MattMcInerney,PabloImpallari,RodrigoFuenzalida,BrendaGallo: Raleway Dots : 2012 |
| Nom complet | Raleway Dots |
| Version | Version 1.000 |
| Nom PostScript | RalewayDots-Regular |
| Fabricant | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo |
| Taille | 455 Kb |
| Marque déposée | Raleway is a trademark of Matt McInerney. |
| Créateur | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo |
| URL du créateur | http://pixelspread.com |
| URL du fournisseur | http://theleagueofmoveabletype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Raleway Dots à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=raleway-dots" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=raleway-dots);
Activez la police pour le texte dans votre CSS:
font-family: 'Raleway Dots', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=raleway-dots" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raleway Dots', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raleway Dots!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: