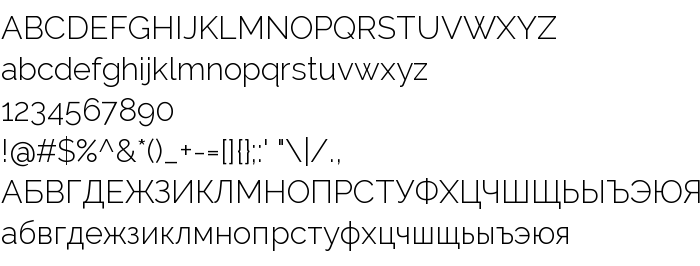
Sur cette page vous pouvez télécharger la police Raleway Light dans sa version Version 3.000; ttfautohint (v0.96) -l 8 -r 28 -G 28 -x 14 -w "G" -c, qui appartient à la famille de polices Raleway (Light tracing). Police créée par Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida. Graphiste : Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida (pour tout communication, utilisez l'adresse suivante : http://pixelspread.com). Téléchargez Raleway Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, paragraph, polices sans-sérif. Taille de la police: 177 Kb uniquement.
| Famille | Raleway |
| Traçage | Light |
| Identité | MattMcInerney,PabloImpallari,RodrigoFuenzalida: Raleway Light: 2013 |
| Nom complet | Raleway Light |
| Version | Version 3.000; ttfautohint (v0.96) -l 8 -r 28 -G 28 -x 14 -w "G" -c |
| Nom PostScript | Raleway-Light |
| Fabricant | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida |
| Taille | 177 Kb |
| Marque déposée | Raleway is a trademark of Matt McInerney. |
| Créateur | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida |
| URL du créateur | http://pixelspread.com |
| URL du fournisseur | http://theleagueofmoveabletype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Raleway Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=raleway-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=raleway-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Raleway Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=raleway-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raleway Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raleway Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: