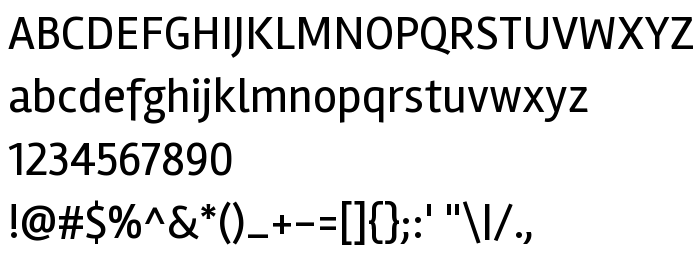
Sur cette page vous pouvez télécharger la police Rambla dans sa version Version 1.001, qui appartient à la famille de polices Rambla (Regular tracing). Police créée par Martin Sommaruga. Graphiste : Martin Sommaruga (pour tout communication, utilisez l'adresse suivante : www.estudiotrama.com). Téléchargez Rambla gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 87 Kb uniquement.
| Famille | Rambla |
| Traçage | Regular |
| Identité | MartinSommaruga: Rambla: 2011 |
| Nom complet | Rambla |
| Version | Version 1.001 |
| Nom PostScript | Rambla-Regular |
| Fabricant | Martin Sommaruga |
| Taille | 87 Kb |
| Marque déposée | Rambla is a trademark of Martin Sommaruga. |
| Créateur | Martin Sommaruga |
| URL du créateur | www.estudiotrama.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Rambla à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=rambla" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=rambla);
Activez la police pour le texte dans votre CSS:
font-family: 'Rambla', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=rambla" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rambla', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rambla!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: