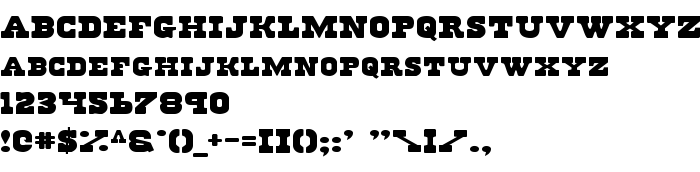
Sur cette page vous pouvez télécharger la police Regulators Expanded dans sa version 2, qui appartient à la famille de polices Regulators Expanded (Expanded tracing). Police créée par Regulators-Expanded. Graphiste : Daniel Zadorozny. Téléchargez Regulators Expanded gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices occidentales. Taille de la police: 44 Kb uniquement.
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Famille | Regulators Expanded |
| Traçage | Expanded |
| Identité | Regulators Expanded |
| Nom complet | Regulators Expanded |
| Version | 2 |
| Nom PostScript | RegulatorsExpanded |
| Fabricant | Regulators-Expanded |
| Taille | 44 Kb |
| Créateur | Daniel Zadorozny |

Vous pouvez connecter la police Regulators Expanded à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=regulators-expanded);
Activez la police pour le texte dans votre CSS:
font-family: 'Regulators Expanded', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Expanded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Expanded!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: