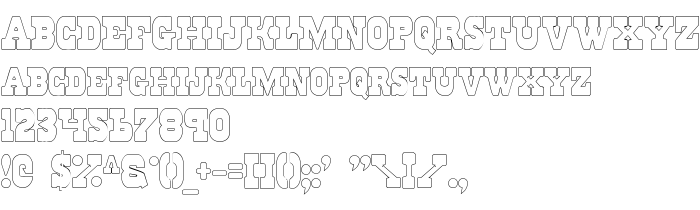
Sur cette page vous pouvez télécharger la police Regulators Outline dans sa version 1, qui appartient à la famille de polices Regulators Outline (Outline tracing). Police créée par Regulators-Outline. Téléchargez Regulators Outline gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines. Taille de la police: 54 Kb uniquement.
| Copyright | 2001 Iconian Fonts - www.iconian.com |
| Famille | Regulators Outline |
| Traçage | Outline |
| Identité | Regulators |
| Nom complet | Regulators Outline |
| Version | 1 |
| Nom PostScript | RegulatorsOutline |
| Fabricant | Regulators-Outline |
| Taille | 54 Kb |

Vous pouvez connecter la police Regulators Outline à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=regulators-outline" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=regulators-outline);
Activez la police pour le texte dans votre CSS:
font-family: 'Regulators Outline', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=regulators-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Outline!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: