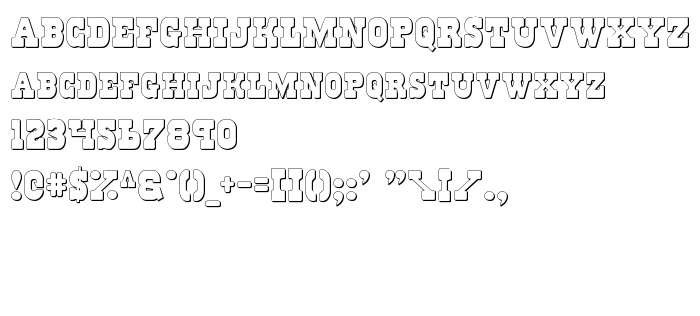
Sur cette page vous pouvez télécharger la police Regulators Shadow dans sa version 2, qui appartient à la famille de polices Regulators Shadow (Shadow tracing). Police créée par Regulators-Shadow. Graphiste : Daniel Zadorozny. Téléchargez Regulators Shadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices occidentales. Taille de la police: 89 Kb uniquement.
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Famille | Regulators Shadow |
| Traçage | Shadow |
| Identité | Regulators Shadow |
| Nom complet | Regulators Shadow |
| Version | 2 |
| Nom PostScript | RegulatorsShadow |
| Fabricant | Regulators-Shadow |
| Taille | 89 Kb |
| Créateur | Daniel Zadorozny |

Vous pouvez connecter la police Regulators Shadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=regulators-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Regulators Shadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: