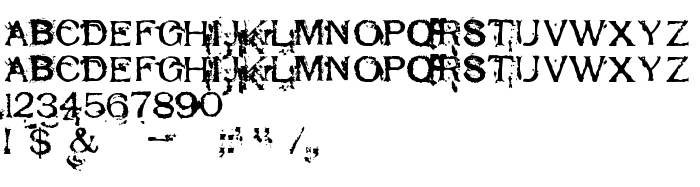
Sur cette page vous pouvez télécharger la police Respess Capitals Excessive dans sa version Version 1.00 , qui appartient à la famille de polices Respess Capitals Excessive (Excessive tracing). Police créée par Respess-Capitals-Excessive. Graphiste : l'Abÿcÿdarienne (pour tout communication, utilisez l'adresse suivante : www.abecedarienne.com). Téléchargez Respess Capitals Excessive gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 164 Kb uniquement.
| Copyright | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Famille | Respess Capitals Excessive |
| Traçage | Excessive |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Respess Capitals Excessive |
| Version | Version 1.00 |
| Nom PostScript | RespessCapitals-Excessive |
| Fabricant | Respess-Capitals-Excessive |
| Taille | 164 Kb |
| Marque déposée | RespessCapitals Template is a trademark of l'Abÿcÿdarienne. |
| Créateur | l'Abÿcÿdarienne |
| URL du créateur | www.abecedarienne.com |
| URL du fournisseur | www.abecedarienne.com |

Vous pouvez connecter la police Respess Capitals Excessive à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=respess-capitals-excessive);
Activez la police pour le texte dans votre CSS:
font-family: 'Respess Capitals Excessive', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Excessive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Excessive!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: