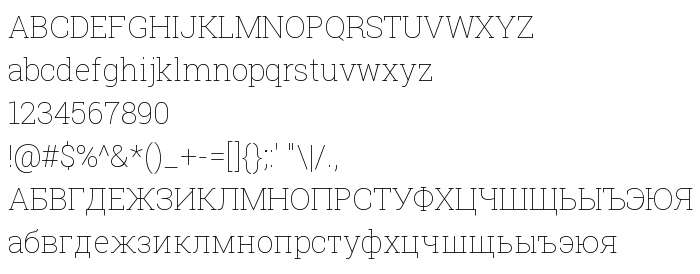
Sur cette page vous pouvez télécharger la police Roboto Slab Thin dans sa version Version 1.100263; 2013; ttfautohint (v0.94.20-1c74) -l 8 -r 12 -G 200 -x 14 -w "" -W, qui appartient à la famille de polices Roboto Slab (Thin tracing). Graphiste : Google (pour tout communication, utilisez l'adresse suivante : Christian Robertson). Téléchargez Roboto Slab Thin gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, paragraph, polices cyrilliques. Taille de la police: 177 Kb uniquement.
| Famille | Roboto Slab |
| Traçage | Thin |
| Identité | Google:Roboto Slab:2013 |
| Nom complet | Roboto Slab Thin |
| Version | Version 1.100263; 2013; ttfautohint (v0.94.20-1c74) -l 8 -r 12 -G 200 -x 14 -w "" -W |
| Nom PostScript | RobotoSlab-Thin |
| Taille | 177 Kb |
| Marque déposée | Roboto Slab is a trademark of Google. |
| Créateur | |
| URL du créateur | Christian Robertson |
| URL du fournisseur | Google.com |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Roboto Slab Thin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=roboto-slab-thin" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=roboto-slab-thin);
Activez la police pour le texte dans votre CSS:
font-family: 'Roboto Slab Thin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=roboto-slab-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roboto Slab Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roboto Slab Thin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: