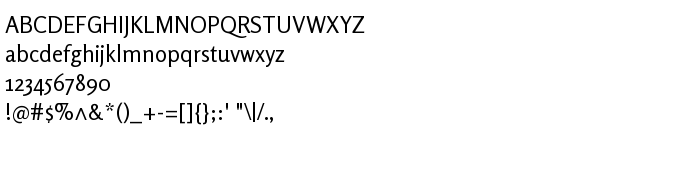
Sur cette page vous pouvez télécharger la police Rosario Regular dans sa version Version 1.002, qui appartient à la famille de polices Rosario (Regular tracing). Police créée par Omnibus-Type. Graphiste : Hector Gatti (pour tout communication, utilisez l'adresse suivante : www.omnibus-type.com). Téléchargez Rosario Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: oblique, paragraph, polices sans-sérif. Taille de la police: 26 Kb uniquement.
| Famille | Rosario |
| Traçage | Regular |
| Identité | Omnibus-Type: Rosario: 2011 |
| Nom complet | Rosario Regular |
| Version | Version 1.002 |
| Nom PostScript | Rosario-Regular |
| Fabricant | Omnibus-Type |
| Taille | 26 Kb |
| Marque déposée | Rosario is a trademark of Omnibus-Type |
| Créateur | Hector Gatti |
| URL du créateur | www.omnibus-type.com |
| URL du fournisseur | www.omnibus-type.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Rosario Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=rosario-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=rosario-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Rosario Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=rosario-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rosario Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rosario Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Rosario
Police suivante: